电商互动游戏UI&主视觉界面设计攻略,请查收~全文约2600字,预计阅读十二分钟
一些让视觉/UI设计师压力山大的瞬间:
功能入口太多,满屏全是图标icon?
首屏画面已经满了,业务说再加几个广告位!?
玩家进来不知道看哪里、点击哪里?
主视觉既要有热闹温馨氛围又要简洁清晰还要接地气?
…
本文是一些在已上线项目实战(参与设计并反复改稿)过程中积累到的经验分享~包含互动游戏界面概念、界面设计方法两个部分,希望可以给小伙伴们一些思路
1.认识互动游戏界面
1.1 基本概念
前几章内容我们谈了如何做游戏策划,游戏玩法本身是一种不可见的抽象概念,需要通过一系列的外观载体让玩家感知到。游戏界面的逻辑结构由下至上可以分为三层:玩法实现、操作反馈、美术效果。其中,底层负责玩法实现,中层结构负责操作反馈的实现,顶层是美术效果的实现。
玩家接触和操作游戏界面是从顶层开始,逐步到底层去感受。而游戏界面的设计是先从底层开始,顶层收尾。它由交互、美术、UI、动效共同参与到视觉界面设计中。

1.2 电商类互动游戏和独立小游戏区别
电商类互动游戏由于设计目的、搭载平台(通常作为APP的内置游戏)的不同,在实际落地中也有更多综合性考量。

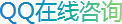
电商互动游戏界面作为游戏功能的外观,与传统游戏视觉设计有共通之处:优先体现和实现游戏功能。好看的界面不一定等同于好的界面,它需要从用户需求出发体现不可见的玩法。清晰的玩法传达、功能/信息指引可以给予用户流畅的用户体验,让玩家玩下去;之后在此基础上增加情感化视觉表现部分,持续激发用户参与动力,从而带动流量变现。发起用户量是实现各项业务目标的基础,与进入游戏后裂变拉新、商业引流、下单转化数据指标息息相关。

2.界面设计
在清晰的玩法传达、功能/信息指引时,还能保证沉浸体验的可以尝试从以下三个方面切入:
1) 如何规划界面层级
2) 如何提升沉浸感
3) 如何高效传达信息
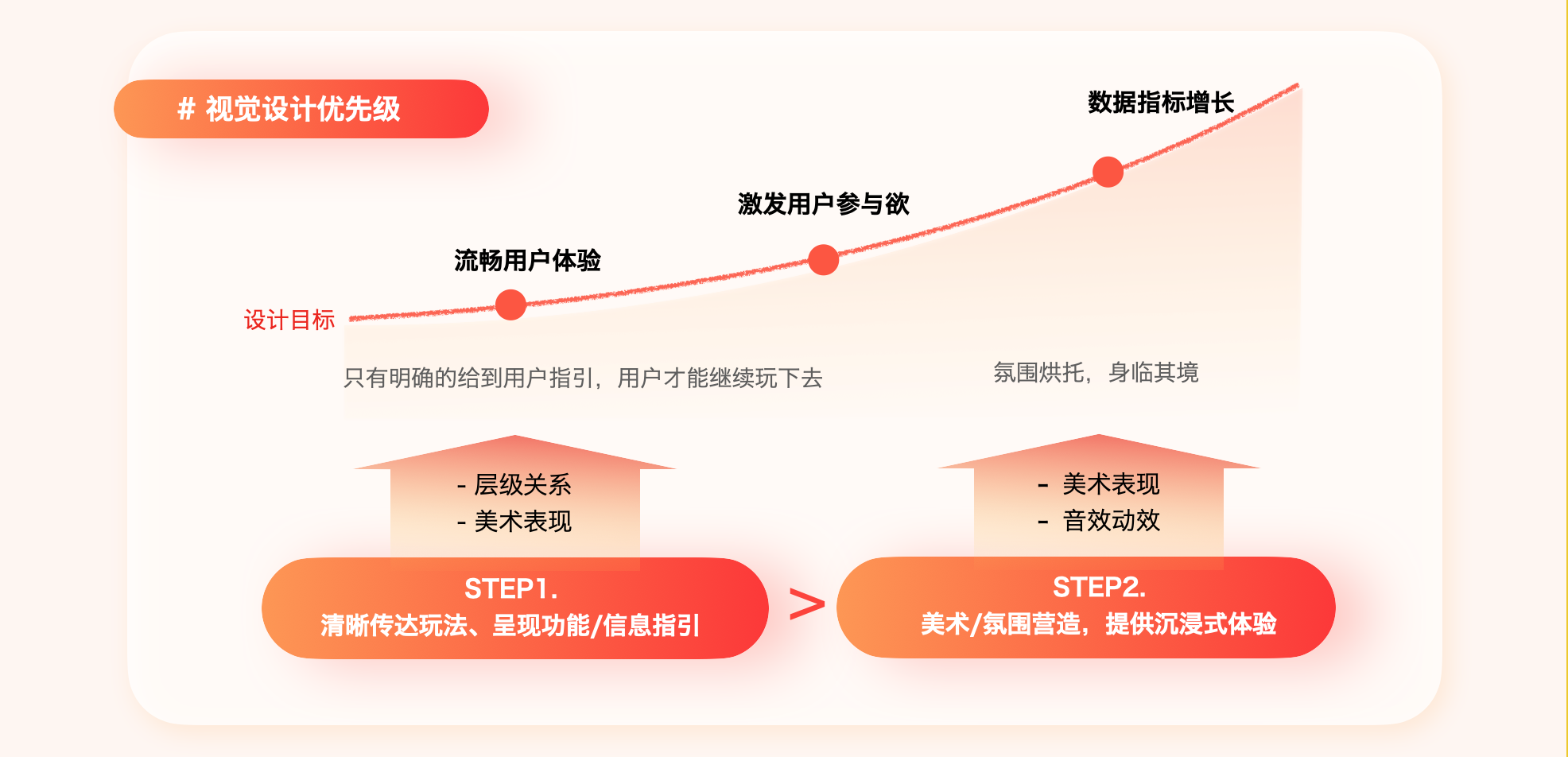
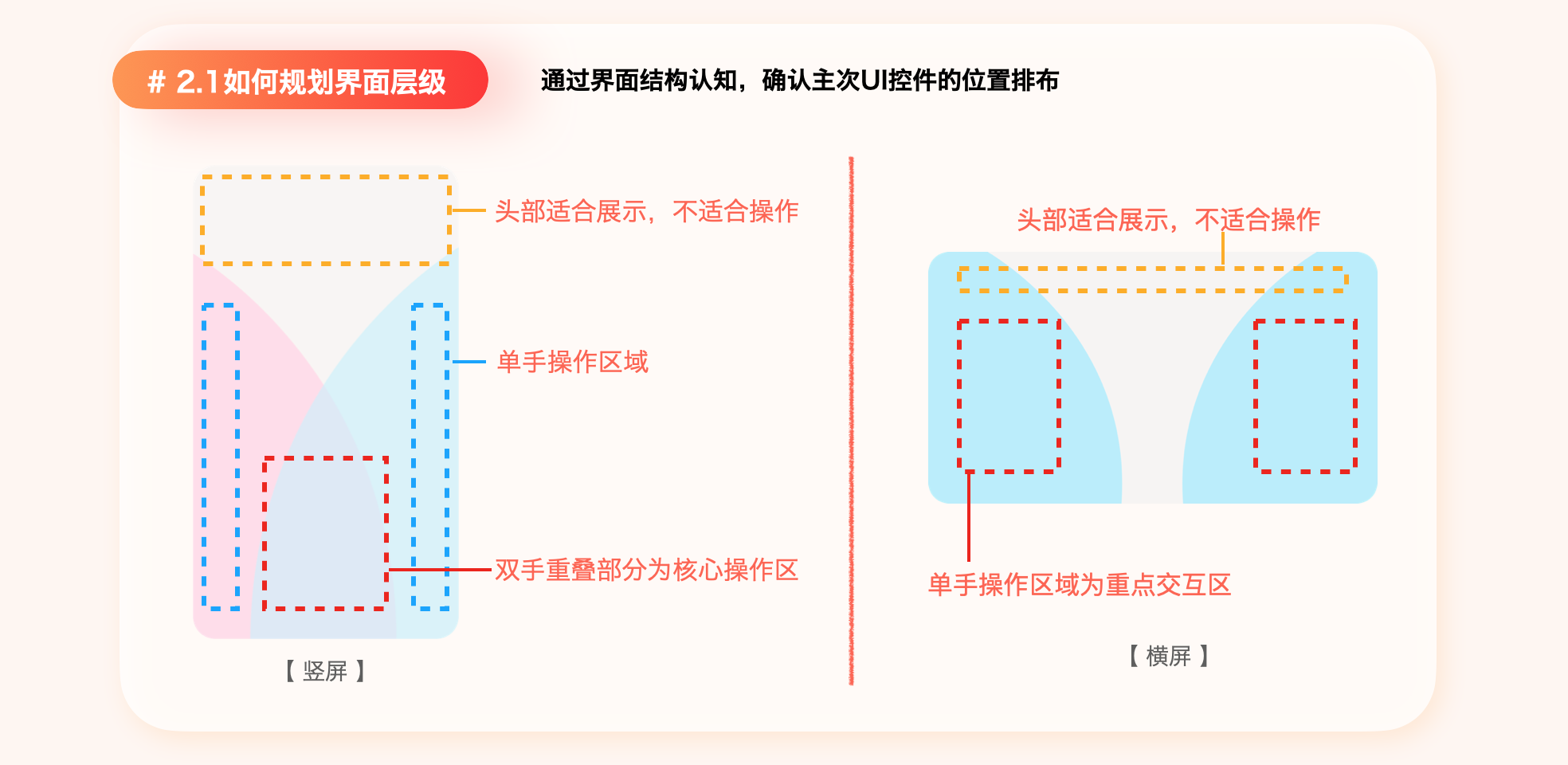
2.1 如何规划界面层级
首先,基于触摸屏的操作热区来合理布局常用&不常用操作控件的分布状况。通过界面结构认知,确认主次UI控件的位置排布。通常核心操作区的按钮是与游戏的核心玩法功能直接挂钩的。他们通常起到解释游戏、引导游戏主要行为链路、推进游戏进度的作用。设计师需要通过深入了解互动游戏玩法和流程,将内容层级梳理,确认到对应的位置。

在电商互动游戏中,主按钮(第一层级控件)的需要抓住玩家第一眼注意力。配合按钮文案,起到解释游戏玩法作用。它一般为引导做任务按钮,引导核心操作;或者为升级按钮,关联游戏进度。具体内容视玩法而定,如果游戏采用自动升级机制则没有升级按钮。

第二层级控件通常在屏幕两侧,为承担业务诉求的引流/商业化入口,以及不同支线玩法的入口。基于多数人右手操作习惯,左侧一般为商业化控件,右侧一般为游戏功能相关控件(操作更容易)。

操作频率较低&仅作为信息展示的边缘功能控件,通常放置在头部,起到保证游戏功能/信息完整性的作用。这个区域控件,用户可以清晰快速的识别,且不影响游戏主操作的动线及主视觉展示。

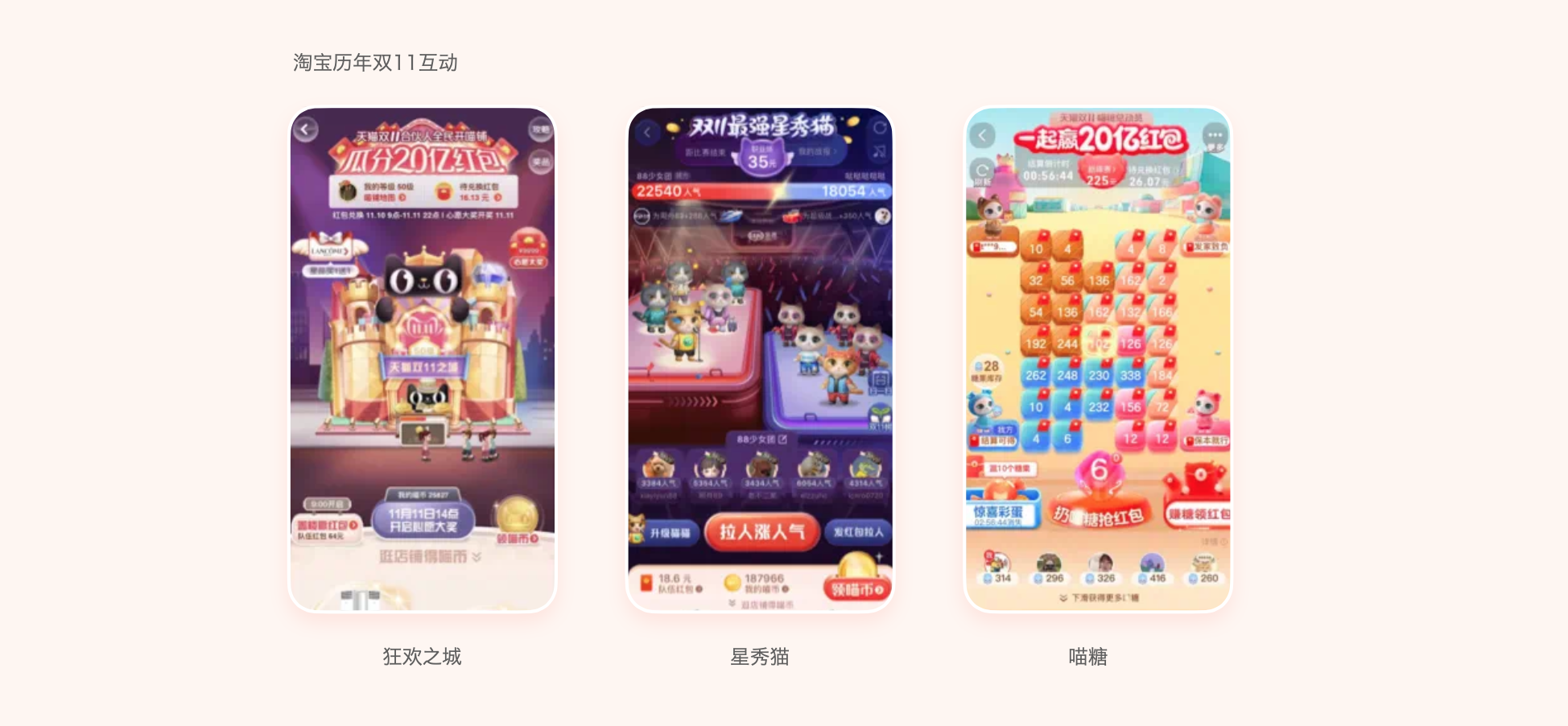
举个例子:京东2022年双11互动界面


页头心智区展示游戏游戏信息&目标,传达故事主题“寻宝”及利益点“分二十亿”。中央为互动区域,提供操作反馈以及互动玩法。核心操作热区是抽奖按钮,玩家可抽取宝物(作品)或是红包/实物奖。两侧为商业化入口、签到玩法等二级控件入口。
2.2 如何打造沉浸感
界面中央是画面占幅最大的主视觉区域,也是向用户提供操作/升级/进度反馈、情感化体验的黄金区域。不同游戏类型,展示内容不同(如下图)

不同于手游,电商互动游戏在呈现游戏玩法基础上,还需要承担大量商业引流功能。这里通过2个构建画面沉浸感的具体案例来说明。
案例一:2023淘宝双11幻想岛总动员
策略:利用布局,让用户理解游戏目标
类型:模拟经营、放置挂机
玩法:做任务赚金币获得城主升级,城主等级越高分的红包越多。

- 视觉层级构建
在主视觉中将城主设定为视觉中心点,周围建筑为辅助。主次关系的构建利用景深,以及建筑大小对比。配合城主脚下进度条,游戏整体升级目标、核心操作目标都指向城主。
- UI控件与场景融合
将商业化入口、自繁殖控件设计为建筑形态,与场景融合。避免两侧UI控件过多造成的画面信息过载,保证功能同时拥有画面沉浸感。
案例二:2022京东618热爱奇旅
策略:将商业曝光融入游戏玩法中
类型:搜集玩法
玩法:做任务赚金币可抽出不同物件填满画面,画面越饱满分得红包越多。总计有春夏秋冬四个场景关卡。

设计过程中有一个难点:如何平衡将游戏画面与商品曝光?所以游戏策划将商品设定为玩家需要搜集的物品,点击抽奖主按钮即可获得。让商品成为游戏玩法的一环,与主场景融合。如图以秋季关卡为例,为保证商品出现的合理性,在游戏场景设定时结合当下流行生活方式,采用“秋季市集”的场景设定,实现游戏与商业化结合。利用景深关系构建画面氛围。
2.3 如何高效传递信息
完整的界面是信息的集合,有可能非常复杂。这也是玩家反馈中常出现的“进入界面,不知道应该点哪里”的问题。除了上文提及的利用界面结构构建视觉层级,从而引导操作之外,还有两个常用的页面设计方法,帮助玩家视觉减负。
● 框体
界面的布局需要作为一个完整的框体图考虑,一个页面的内容是相互关联、互相影响,而不是机械式的堆砌呈现。信息较多时,可以通过接近性原则、信息归纳&合并划分出不同框体,简化页面样式。

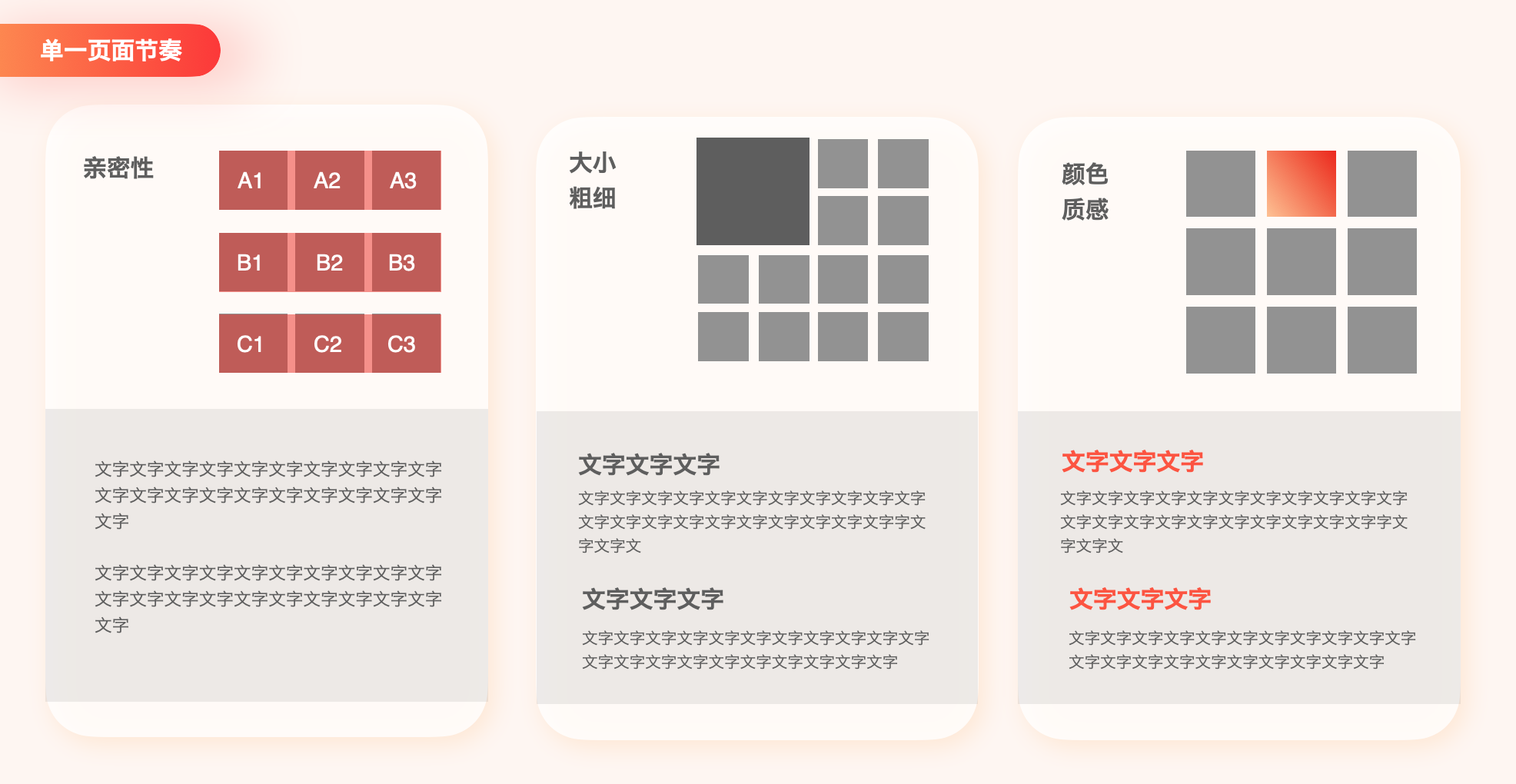
● 视觉节奏
通过相似性原则,大小、颜色、质感对比突出关键信息,提升可读性、引领用户的阅读节奏。

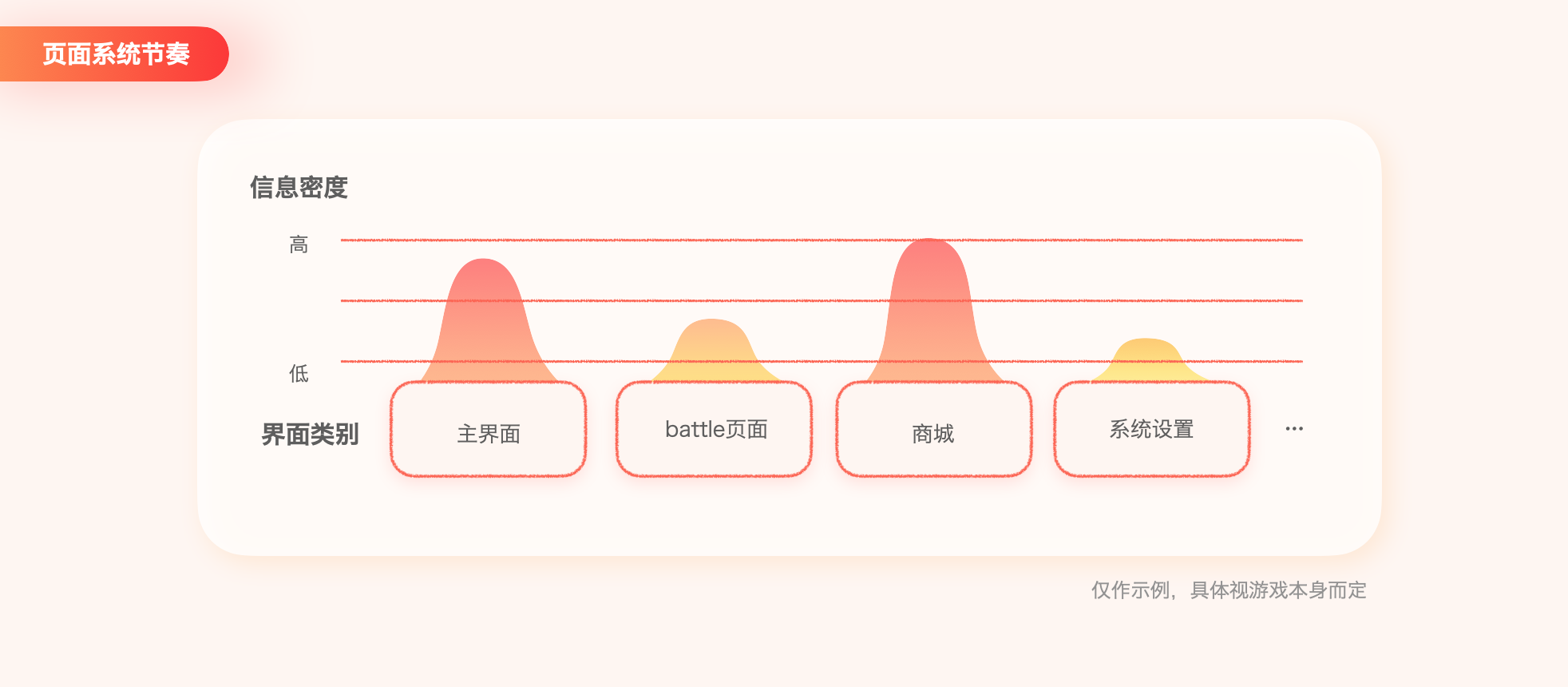
一个节奏感良好的界面不仅限于单界面内的节奏控制,还在于整体界面的节奏控制。在一款游戏中,会有上百个页面/弹窗,什么样的界面应该被设计为什么样的视觉强度,需要有预期。

以上就是本文关于电商互动游戏的界面设计的内容啦,更多内容可以参考尼尔森十大可用性原则、格式塔原理等~ 其要点在于优先满足用户功能需求,提供良好的操作指引、清晰的信息呈现、合适的状态反馈,让玩家通过游戏交互明白游戏规则、快速上手游戏。同时也不可忽视视觉表现,通过增强沉浸感让玩家拥有良好的情感体验和共鸣。